In the first part of this series we saw some architectural aspects of implementing large scale Android projects. In this article, we’ll focus on the product and business aspects of them.
Wireframing / Interface Design
So you’ve come up with an idea. You create a new Activity or Fragment, a layout, some views –similar to this other big App-, so it shouldn’t be wrong, right? Soon you realize that this approach doesn’t scale well.
What if you needed to visualize different ideas without spending time compiling? What if a product manager intends to tell you an idea? Will he code? We wouldn’t expect that from the design team either.
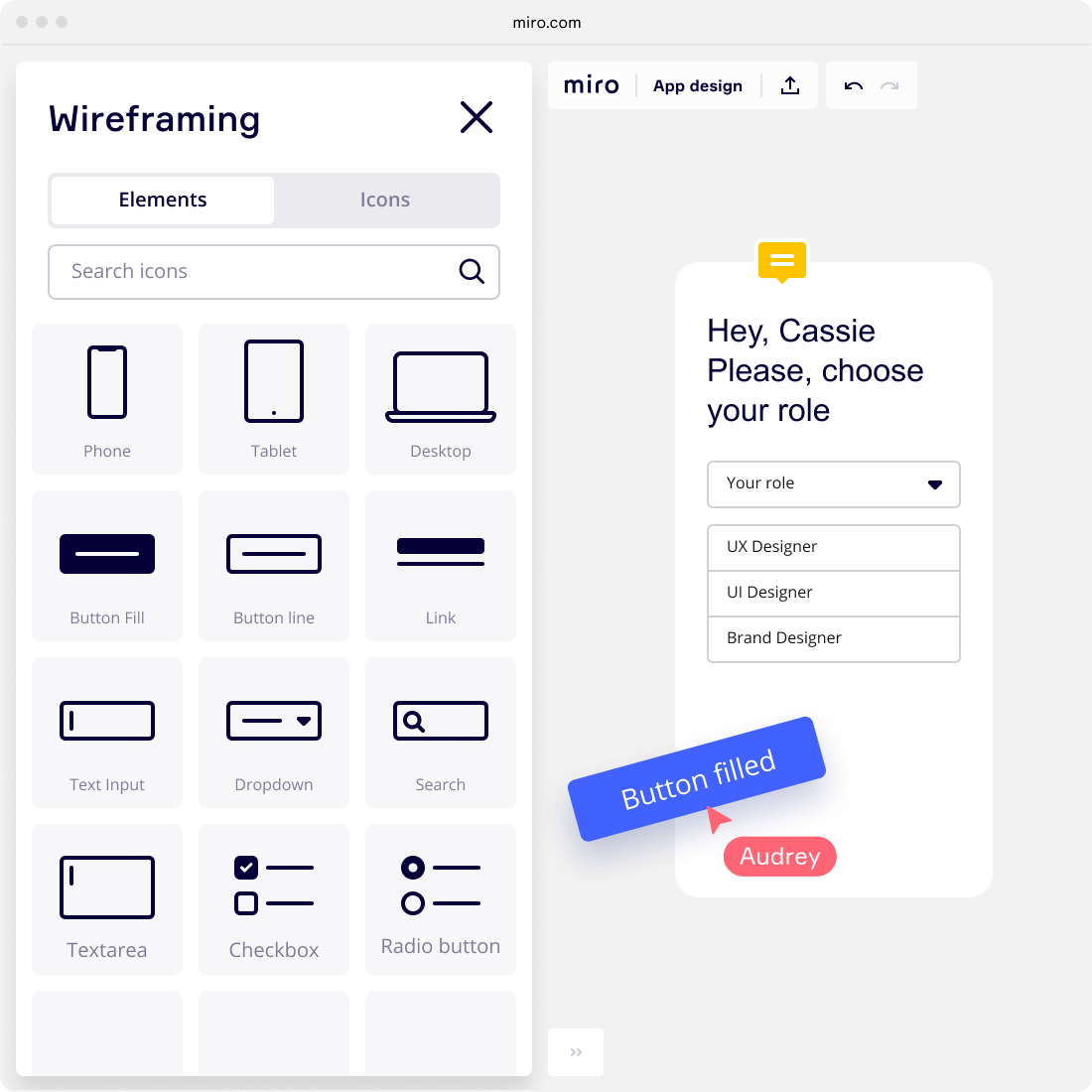
Wireframing is the tool that comes in handy to represent visually your app (or website). Anyone may make a low-detail representation of the intended screen and the user flow. Some say wireframing is the skeletal outline of the app, which is very accurate: You may see that most wireframes are just black lines on a white canvas. Also, this helps in getting feedback about the interface before writing a single line of code.

Most tools these days offer the collaboration feature, where interfaces can be shared across the team or also might be edited collaboratively in real time. Also these tools may vary in terms of features, some will look more like skeletons (or even like hand-written), others with high-resolution (such tools may offer also exporting resources to use right away in your project), some others may implement “click-like” features to navigate the flow as if it were an app, or maybe support large canvases to cover an entire app (navigation flow) in just one screen.

You may find some of these tools (and discipline) with different names, that may have a similar meaning: Wireframes, Mockups, Interface Design, Workflow design, UX Design or Screen Design to name a few.

Last but not least, a very and simple tool is always drawing interfaces using just pencil and paper. Before remote came in as a norm (by the way Hand-Picked was already remote before it was cool), teams used to draw interfaces on paper or whiteboards. I guess it will return in some way in the future but you can already use it by yourself if you have that task. Sometimes it’s kind of refreshing and satisfactory to see how a screen we drew on paper ended up in a final working product.

Note: In many teams the figure of a Product Manager (or Product Owners, or a mixed collaboration with designers) will be in charge of delivering Wireframes as an input for developers. Developers with wireframes and designs (if such Wireframes are low-res) would then be in charge of following that documentation. This doesn’t make this practice something exclusive to Product Managers or Designers. Be it your initiative within an existing project or you creating your own app, you will benefit from wireframing ideas before jumping in to your preferred IDE.
Note 2: Always try to make screens that have one important objective for the user. This will end up with simple to use interfaces that even our grandmas will be able to use (tech-savvy grandmas).
A/B Testing
We start getting serious, we mean business. What am I talking about? For any project, we (plus the stakeholders) will have an objective. Name it, more users, more engagement, more sales, more usage, it won’t matter if the software is for an NGO or it’s profit driven, all the endeavour will have a target to reach.
So in this process, new ideas will come up, and we will decide how to implement them. But, what if the idea has some cons that may happen to hurt the objective? Maybe we need that extra field in the registration screen for marketing purposes (so, more revenue); but will that affect Sign Ups in general with this additional nuisance? (Let’s face it, in mobile each extra field is kind of an effort for the user). How much will it hurt?

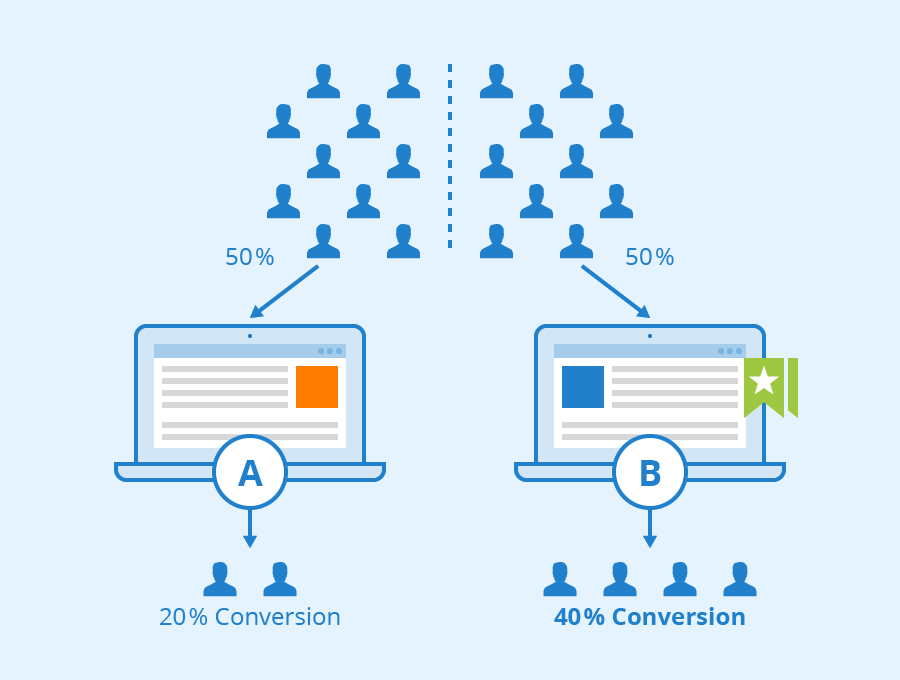
In most cases there will be no other chance to try it out (as you may have different public or business than some other studies, it won’t be enough to go and check some 3rd party stats). Here it comes, A/B Testing. This ‘technique’ allows us to release features to a subset of users before applying it to all of them. So in case we see that the feature was successful, we would have a green light to rollout it to all users. To know if it was successful we’ll need to have implemented analytics in the app, something explained next in the article.

In Android A/B Testing could be as simple as toggling features by asking for remote configurations (per user maybe). The backend code may support this or we may use Android utilities like “Firebase Remote Config” and Google Analytics for Firebase. The new Firebase A/B Testing service has it all integrated, so it is also a well suited alternative if our target phones will have all Google Apps.
There are also approaches to take in case of having a Clean Architecture, where we could switch Views the behaviour based on what we configure in Firebase Remote Configuration, which is retrieved from the FirebaseRemoteConfig class. There is a good tutorial about AB Testing in a Clean Architecture project.
Analytics
We’ve talked about A/B Testing as one of the tools to improve and make our app successful. In other cases, to have new ideas, it is precise to know where will those have the most impact. For example, knowing what are the screens or features users use more frequently. Or where users have navigation issues or slow downs.
Integrating an analytics system in the app is of utter importance to have visibility about our app performance (business-wise).

In general, the process involved in most systems is as follows:
- Setup the library for the specific analytics service
- Log events (or screens and information) in particular parts of the app that you need to measure
- Debug events and see reports. Most platforms give flexibility for reporting, even with SQL-like filters.
- Iterate with new events and continue measuring
What services options are there? Google Analytics for Firebase might be the go-to option for Android, but as Google Analytics was first made for Web, it may be missing some points. It is also said that it’s a bit slow to update. Something interesting is that it can log events but also track screens, with integration with what are screens in Android, Activities. For the moment, Google Analytics for Firebase is free without quotas nor paid tiers. Time will tell in the future.
There are also two options that try to innovate in the analytics scene, Amplitude and Mixpanel. Among so many features, both provide incredible visualizations and charts, and advanced querying capabilities.

I want to note something that is not an analytics service per se, but something to govern them all. You will find that if you need to use multiple services, you will have to have your own layer that logs events in those different services. Or at least, to be a bit agnostic of the service, you would prefer to have that layer. Additionally, it will happen that the Product team will have their requirements for analytics and from that point until having those reports in production (with your LogEvent calls in the middle) some mistakes will occur.
So there is where a tool like Avo comes forward. Avo allows Product Managers, Developers and Data Scientists to work together on the same analytics plan. Said simply, while a Product Manager may define what information they require for different events, Avo has the capability to manage ‘branches’ and generate code. Imagine a PM creating a “CONFIRM_PURCHASE” event with some info required like “DATE”, “PRODUCTS”. Well, Avo will generate the method to call: Avo.confirmPurchase(date, products), amazing uh?

Avo might look like something advanced, but it has proven to make the analytics code development easier in large multidisciplinary teams.
There is more…
This second part focused more on the business side of the project. Far from being over, the next part will go back to the code side of things when making Professional Android Apps!
Cover photo: Photo by Alvaro Reyes on Unsplash
Wireframing by hand: Photo by Kelly Sikkema on Unsplash
